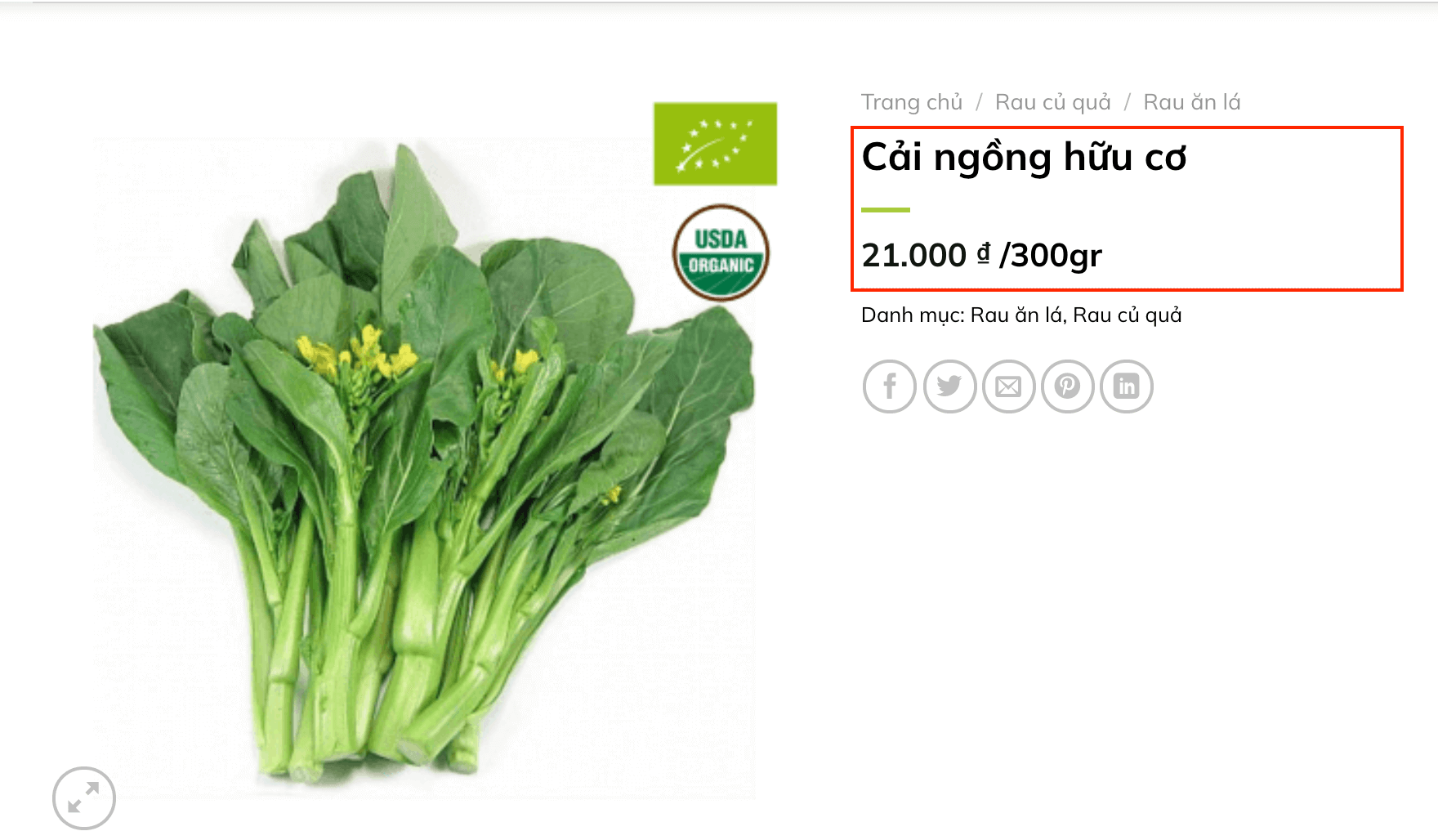
Trong lĩnh vực kinh doanh ắt hẳn có nhiều bạn bán hàng với các đơn vị tính của sản phẩm khác nhau phải không ? Để dễ hiểu hơn đó là cách tính giá của 1 sản phẩm được show trên web, mình ví dụ như 1 bó rau cải giá 20.000/300gr, hoặc thịt bò 90.000/kg, hoặc bán quần áo 150.000/bộ

Hôm nay mình sẽ hướng dẫn các bạn cách thêm nội dung vào trước và sau giá sản phẩm.
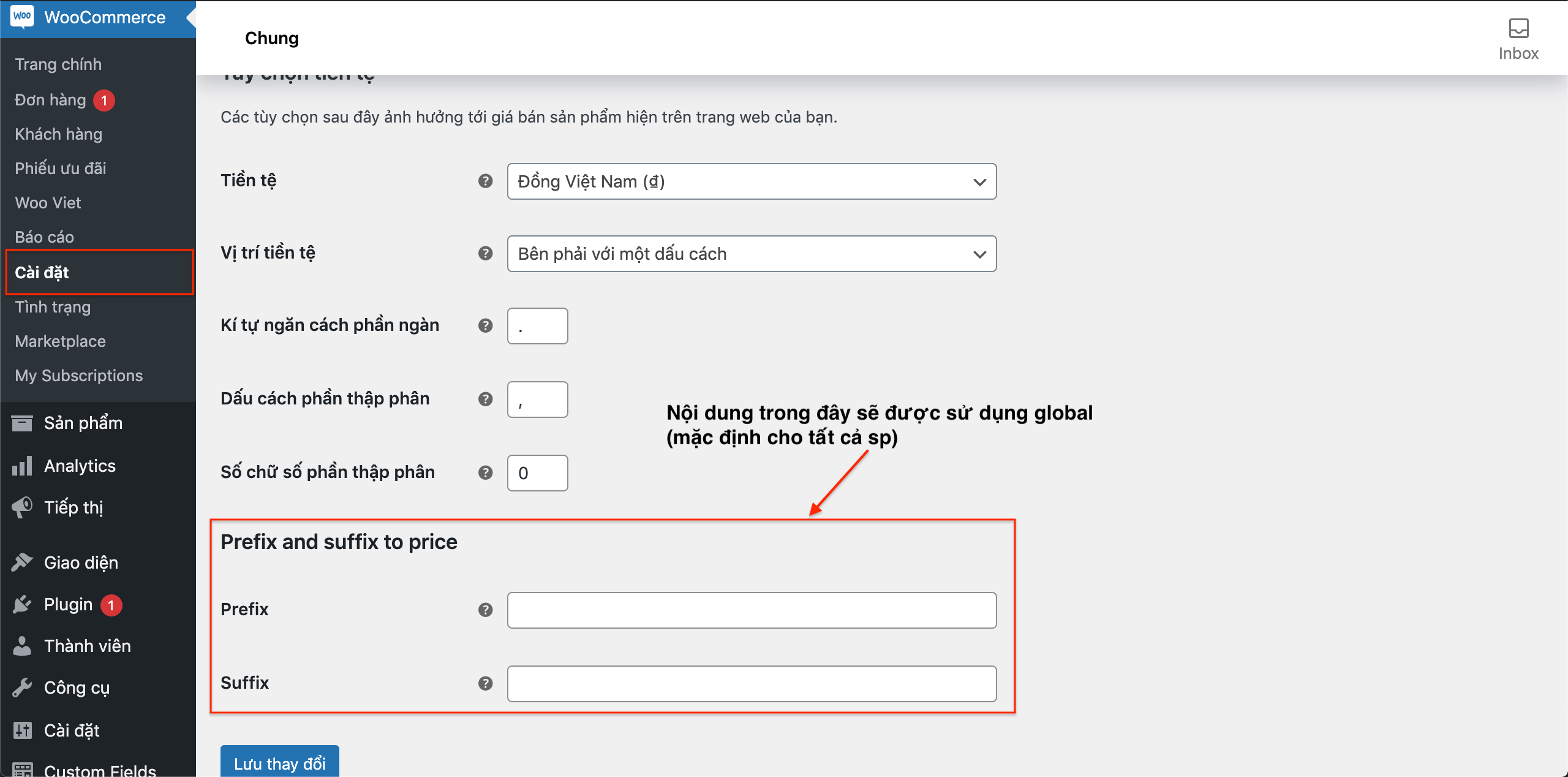
Thêm mục điền nội dung vào trong phần Cài đặt của WooCommerce

Phần này sẽ tạo 2 ô text để các bạn điền vào nội dung mà bạn muốn hiển thị trước và sau giá sản phẩm trên toàn bộ trang của bạn. Các bạn cần chép đoạn code sau vào file function.php:
/*
* Prefix and sufix to price
* Author: https://levantoan.com
*/
/*Add default setting*/
function devvn_woocommerce_general_settings( $array ) {
$array[] = array( 'name' => __( 'Prefix and suffix to price', 'woocommerce' ), 'type' => 'title', 'desc' => '', 'id' => 'woocommerce_presuffix_settings' );
$array[] = array(
'title' => __( 'Prefix', 'woocommerce' ),
'desc' => __( 'Add prefix to price. Leave blank to disable.', 'woocommerce' ),
'id' => 'devvn_woocommerce_price_prefix',
'desc_tip' => true,
'type' => 'text',
);
$array[] = array(
'title' => __( 'Suffix', 'woocommerce' ),
'desc' => __( 'Add suffix to price. Leave blank to disable.', 'woocommerce' ),
'id' => 'devvn_woocommerce_price_suffix',
'desc_tip' => true,
'type' => 'text',
);
$array[] = array( 'type' => 'sectionend', 'id' => 'woocommerce_presuffix_settings');
return $array;
};
add_filter( 'woocommerce_general_settings', 'devvn_woocommerce_general_settings', 10, 1 );
Các bạn có thể vào Cài đặt của WooCommerce để xem đã hiển thị chưa nhé.
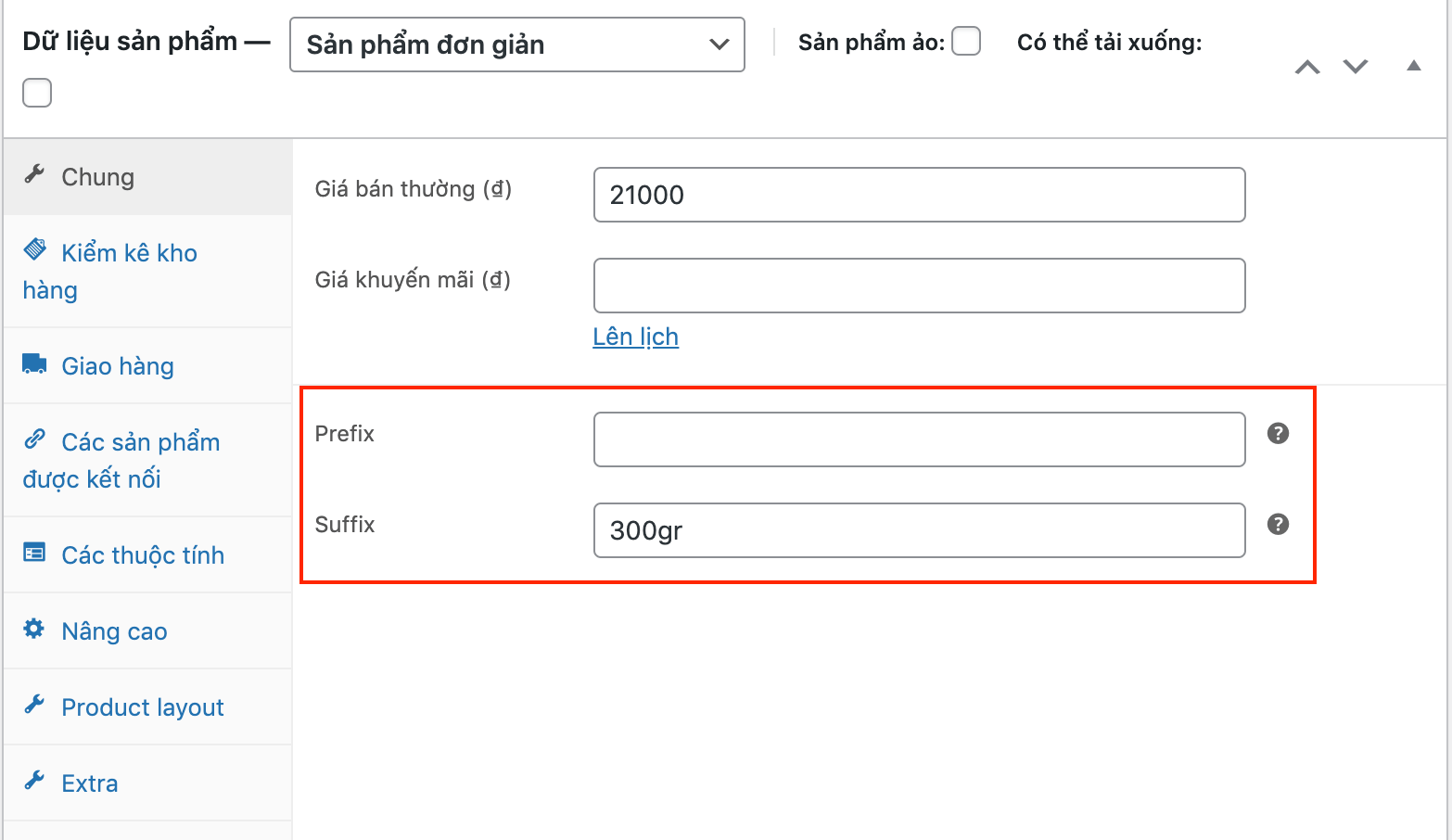
Thêm meta box vào mỗi sản phẩm
Phần này sẽ tạo ra 2 meta box trong mỗi sản phẩm mà bạn tạo ra, nội dung trong này sẽ được ghi đè với nội dung trong phần Cài đặt của WooCommerce mà mình đã hướng dẫn ở phần trên.

Các bạn chép đoạn mã sau vào file function.php nhé (cứ copy nối tiếp với phần bên trên nhé):
/*Add metabox to product*/
add_action( 'woocommerce_product_options_general_product_data', 'devvn_presuffix_products' );
function devvn_presuffix_products() {
//Add metabox prefix to product
woocommerce_wp_text_input( array(
'id' => '_product_prefix',
'label' => 'Prefix',
'description' => 'Add prefix to price. Leave blank to default.',
'desc_tip' => 'true',
) );
//Add metabox suffix to product
woocommerce_wp_text_input( array(
'id' => '_product_suffix',
'label' => 'Suffix',
'description' => 'Add suffix to price. Leave blank to default.',
'desc_tip' => 'true',
) );
}
/*Save metabox prefix and suffix*/
add_action( 'woocommerce_process_product_meta', 'devvn_presuffix_products_save' );
function devvn_presuffix_products_save( $post_id ) {
if(get_post_type($post_id) == 'product'){
if ( isset($_POST['_product_prefix']) ) {
if ($_POST['_product_prefix'] != "") {
update_post_meta($post_id, '_product_prefix', sanitize_text_field($_POST['_product_prefix']));
} else {
delete_post_meta($post_id, '_product_prefix');
}
}
if ( isset($_POST['_product_suffix']) ) {
if ($_POST['_product_suffix'] != "") {
update_post_meta($post_id, '_product_suffix', sanitize_text_field($_POST['_product_suffix']));
} else {
delete_post_meta($post_id, '_product_suffix');
}
}
}
}
Đoạn code hiển thị thêm nội dung vào trước và sau giá sản phẩm ra website
Bạn chép đoạn code sau vào file function.php, nối tiếp với code bên trên nhé:
/*Add to price html*/
add_filter( 'woocommerce_get_price_html', 'bbloomer_price_prefix_suffix', 100, 2 );
function bbloomer_price_prefix_suffix( $price, $product ){
$prefix = get_option( 'devvn_woocommerce_price_prefix');
$suffix = get_option( 'devvn_woocommerce_price_suffix');
$prefix_product = sanitize_text_field(get_post_meta($product->get_ID(), '_product_prefix', true));
$suffix_product = sanitize_text_field(get_post_meta($product->get_ID(), '_product_suffix', true));
if($prefix_product || (is_numeric($prefix_product) && $prefix_product == 0)) $prefix = $prefix_product;
if($suffix_product || (is_numeric($suffix_product) && $suffix_product == 0)) $suffix = $suffix_product;
$prefix = ($prefix && $prefix !== 0)?'<span class="devvn_woocommerce_price_prefix">'.$prefix.'</span>':'';
$suffix = ($suffix && $suffix !== 0)?'<span class="devvn_woocommerce_price_suffix">'.$suffix.'</span>':'';
$price = $prefix.$price.$suffix;
return apply_filters( 'devvn_woocommerce_get_price', $price );
}
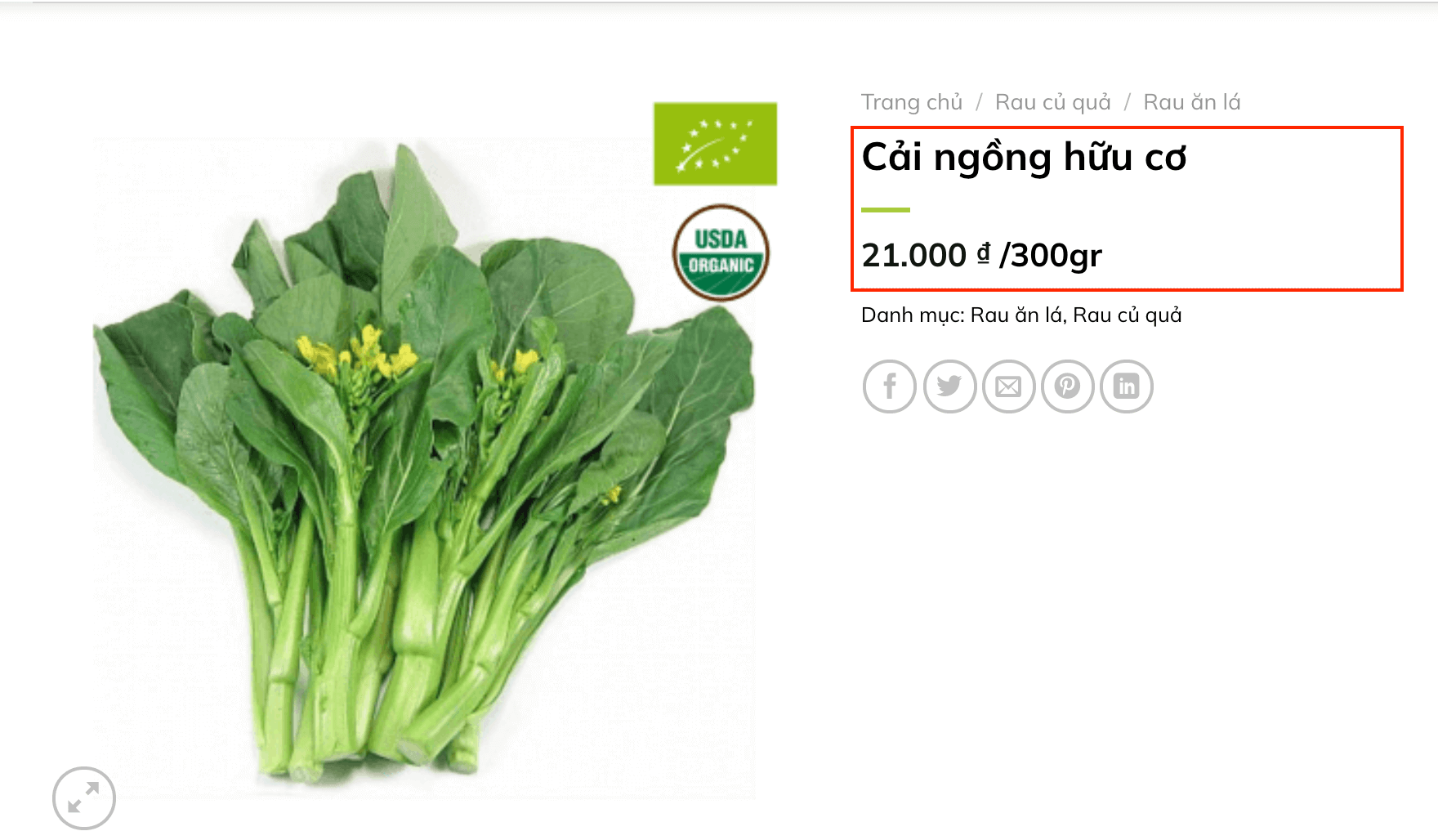
Sau khi đã chép đầy đủ 3 đoạn code trên, bạn sẽ được như hình:

Full code:
Tổng hợp toàn bộ code thêm nội dung vào trước và sau giá sản phẩm bạn chỉ cần copy và paste là chạy được nhé:
/*
* Prefix and sufix to price
* Author: https://levantoan.com
*/
/*Add default setting*/
function devvn_woocommerce_general_settings( $array ) {
$array[] = array( 'name' => __( 'Prefix and suffix to price', 'woocommerce' ), 'type' => 'title', 'desc' => '', 'id' => 'woocommerce_presuffix_settings' );
$array[] = array(
'title' => __( 'Prefix', 'woocommerce' ),
'desc' => __( 'Add prefix to price. Leave blank to disable.', 'woocommerce' ),
'id' => 'devvn_woocommerce_price_prefix',
'desc_tip' => true,
'type' => 'text',
);
$array[] = array(
'title' => __( 'Suffix', 'woocommerce' ),
'desc' => __( 'Add suffix to price. Leave blank to disable.', 'woocommerce' ),
'id' => 'devvn_woocommerce_price_suffix',
'desc_tip' => true,
'type' => 'text',
);
$array[] = array( 'type' => 'sectionend', 'id' => 'woocommerce_presuffix_settings');
return $array;
};
add_filter( 'woocommerce_general_settings', 'devvn_woocommerce_general_settings', 10, 1 );
/*Add metabox to product*/
add_action( 'woocommerce_product_options_general_product_data', 'devvn_presuffix_products' );
function devvn_presuffix_products() {
//Add metabox prefix to product
woocommerce_wp_text_input( array(
'id' => '_product_prefix',
'label' => 'Prefix',
'description' => 'Add prefix to price. Leave blank to default.',
'desc_tip' => 'true',
) );
//Add metabox suffix to product
woocommerce_wp_text_input( array(
'id' => '_product_suffix',
'label' => 'Suffix',
'description' => 'Add suffix to price. Leave blank to default.',
'desc_tip' => 'true',
) );
}
/*Save metabox prefix and suffix*/
add_action( 'woocommerce_process_product_meta', 'devvn_presuffix_products_save' );
function devvn_presuffix_products_save( $post_id ) {
if(get_post_type($post_id) == 'product'){
if ( isset($_POST['_product_prefix']) ) {
if ($_POST['_product_prefix'] != "") {
update_post_meta($post_id, '_product_prefix', sanitize_text_field($_POST['_product_prefix']));
} else {
delete_post_meta($post_id, '_product_prefix');
}
}
if ( isset($_POST['_product_suffix']) ) {
if ($_POST['_product_suffix'] != "") {
update_post_meta($post_id, '_product_suffix', sanitize_text_field($_POST['_product_suffix']));
} else {
delete_post_meta($post_id, '_product_suffix');
}
}
}
}
/*Add to price html*/
add_filter( 'woocommerce_get_price_html', 'bbloomer_price_prefix_suffix', 100, 2 );
function bbloomer_price_prefix_suffix( $price, $product ){
$prefix = get_option( 'devvn_woocommerce_price_prefix');
$suffix = get_option( 'devvn_woocommerce_price_suffix');
$prefix_product = sanitize_text_field(get_post_meta($product->get_ID(), '_product_prefix', true));
$suffix_product = sanitize_text_field(get_post_meta($product->get_ID(), '_product_suffix', true));
if($prefix_product || (is_numeric($prefix_product) && $prefix_product == 0)) $prefix = $prefix_product;
if($suffix_product || (is_numeric($suffix_product) && $suffix_product == 0)) $suffix = $suffix_product;
$prefix = ($prefix && $prefix !== 0)?'<span class="devvn_woocommerce_price_prefix">'.$prefix.'</span>':'';
$suffix = ($suffix && $suffix !== 0)?'<span class="devvn_woocommerce_price_suffix">'.$suffix.'</span>':'';
$price = $prefix.$price.$suffix;
return apply_filters( 'devvn_woocommerce_get_price', $price );
}
Vậy là đã xong rồi đấy, bạn đã có thể hiển thị thêm nội dung vào trước và sau giá sản phẩm.
Bạn có thể thêm 1 ít CSS để nhìn đẹp hơn. Chúc các bạn thành công !!!


Bài viết liên quan
Tạo bảng Thông số kỹ thuật của sản phẩm bằng plugin Advanced Custom Fields (ACF)
Th2
Thay đổi text Add to cart trong trang sản phẩm
Vị trí các hook WooCommerce Single Product
Th10
Một số CSS đẹp cho website WordPress
Th9
Tạo float menu sát lề website WordPress
Th9
Một số plugin bài viết liên quan trên WordPress
Th9