Chia sẻ với các bạn cách làm bảng thông số kỹ thuật của sản phẩm bằng plugin ACF
BẮT ĐẦU THÔI!
Bước 1: Cài đặt plugin Advanced Custom Field
Các bạn vào trang quản trị WordPress, tìm tới mục Plugin – Cài mới – Gõ “Advanced Custom Field” vào khung tìm kiếm trên kho plugin miễn phí của WordPress. (Bạn nào có điều kiện mua bản PRO thì càng ngon, nhưng thực tế bản free cũng đủ giúp chúng ta xử lí công việc của bài viết này).
Sau khi các bạn cài đặt thành công plugin “Advanced Custom Fields” thì các bạn kích hoạt để có thể sử dụng luôn nhé.
Bước 2: Import Filed Group Thông số kỹ thuật
Đây là Field Group mình bỏ công sức làm sẵn cho các bạn rồi nên việc của các bạn chỉ là tải về và import vào plugin “Advanced Custom Fields” là sử dụng.
Tải Filed Group về tại đây: https://drive.google.com/file/d/1Hc9bJeEsxRB41F8BuAOyM9Bm5IEcp6Rd/view?usp=share_link
Sau khi tải được Field Group về, các bạn vào Quản trị – Custom Field – Tools
Bây giờ các bạn tiến hành nhập thông số kỹ thuật và thông tin khuyến mại cho sản phẩm luôn nhé, ít nhất là nhập đủ 1 sản phẩm để tiện theo dõi sự thay đổi sau khi làm tiếp các bước tiếp theo.
Đây mới chỉ đơn thuần là tạo Custom Field cho Post type = Sản phẩm, nghĩa là hệ thống cho phép bạn thêm Custom Field để nhập thêm dữ liệu vào sản phẩm trong backend thôi, việc quan trọng hơn chúng ta phải gọi nó hiển thị ra bên ngoài nữa.
Bước 3: Hiển thị Custom Field ra ngoài Front End
Hiển thị bảng thông số kỹ thuật
Bảng thông số kỹ thuật này các bạn có thể để đâu tùy ý, nhưng theo mình thì nên để ở sidebar cho nó đẹp.
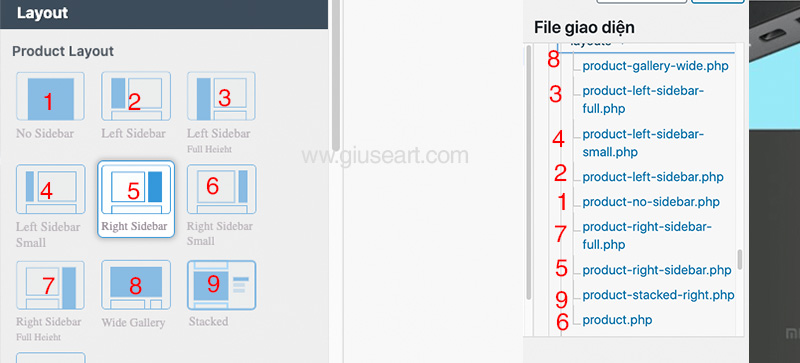
Đối với theme Flatsome, trong phần tùy biến layout của trang chi tiết sản phẩm Woocommerce có tới 9 kiểu layout cho trang sản phẩm khác nhau. Do đó, nếu bạn chọn kiểu layout nào thì phải chọn file .php tương ứng để gọi bảng thông số kỹ thuật ra. Ví dụ:

- Chọn kiểu layout cho trang sản phẩm: Giao diện – Tùy biến – Woocommerce (Shop) – Product Page – Product Layout
- Chọn file .php quy định layout cho trang sản phẩm: Giao diện – Sửa – chọn theme gốc Flatsome – Woocommerce – Single-product – Layout
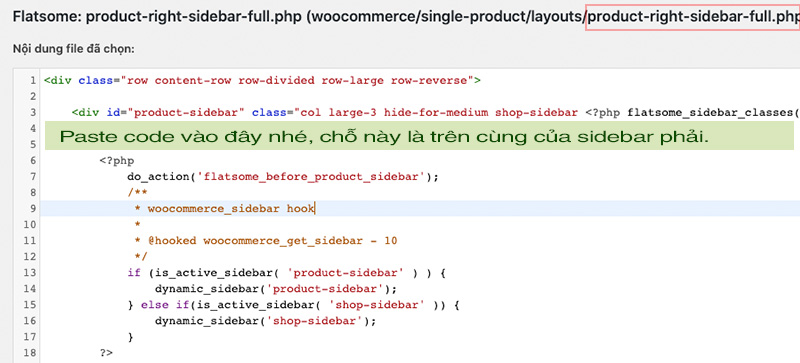
Ví dụ: Mình chọn layout Right Sidebar Full Height cho trang sản phẩm thì phải tìm đến file product-right-sidebar-full.php để gọi code hiển thị bảng thông số kỹ thuật:
Các bạn copy toàn bộ đoạn code sau:
<?php
$bo_nho_trong=get_field('bo_nho_trong');
$camera_chinh=get_field('camera_chinh');
$camera_phu=get_field('camera_phu');
$cpu=get_field('cpu');
$do_phan_giai_man_hinh=get_field('do_phan_giai_man_hinh');
$dung_luong_pin=get_field('dung_luong_pin');
$he_dieu_hanh=get_field('he_dieu_hanh');
$kich_thuoc_man_hinh=get_field('kich_thuoc_man_hinh');
$ram=get_field('ram');$the_sim=get_field('the_sim');
$the_nho=get_field('the_nho');?>
<?php if($bo_nho_trong){?>
<div class="thong-so-ky-thuat" id="thong-so">
<h3 class="tieu-de thong-so">Thông số kỹ thuật</h3>
<div class="row-info">
<div class="left">Bộ nhớ trong</div>
<div class="right"><?php echo $bo_nho_trong;?></div>
</div>
<?php if($camera_chinh){?>
<div class="row-info">
<div class="left">Camera chính</div>
<div class="right"><?php echo $camera_chinh;?></div>
</div>
<?php }?>
<?php if($camera_phu){?>
<div class="row-info">
<div class="left">Camera phụ</div>
<div class="right"><?php echo $camera_phu;?></div>
</div>
<?php }?>
<?php if($cpu){?>
<div class="row-info">
<div class="left">CPU</div>
<div class="right"><?php echo $cpu;?></div>
</div>
<?php }?>
<?php if($do_phan_giai_man_hinh){?>
<div class="row-info">
<div class="left">Độ phân giải màn hình</div>
<div class="right"><?php echo $do_phan_giai_man_hinh;?></div>
</div>
<?php }?>
<?php if($dung_luong_pin){?>
<div class="row-info">
<div class="left">Dung lượng pin</div>
<div class="right"><?php echo $dung_luong_pin;?></div>
</div>
<?php }?>
<?php if($he_dieu_hanh){?>
<div class="row-info">
<div class="left">Hệ điều hành</div>
<div class="right"><?php echo $he_dieu_hanh;?></div>
</div>
<?php }?>
<?php if($kich_thuoc_man_hinh){?>
<div class="row-info">
<div class="left">Kích thước màn hình</div>
<div class="right"><?php echo $kich_thuoc_man_hinh;?></div>
</div>
<?php }?>
<?php if($ram){?>
<div class="row-info">
<div class="left">Ram</div>
<div class="right"><?php the_field('ram');?></div>
</div>
<?php }?>
<?php if($the_sim){?>
<div class="row-info">
<div class="left">Thẻ sim</div>
<div class="right"><?php echo $the_sim;?></div>
</div>
<?php }?>
<?php if($the_nho){?>
<div class="row-info">
<div class="left">Thẻ nhớ</div>
<div class="right"><?php echo $the_nho;?></div>
</div>
<?php }?>
</div>
<?php }?>
Paste toàn bộ đoạn code trên vào ngay sau thẻ mở



Bài viết liên quan
Thay đổi text Add to cart trong trang sản phẩm
Hướng dẫn thêm nội dung vào trước và sau giá sản phẩm
Th10
Vị trí các hook WooCommerce Single Product
Th10
Một số CSS đẹp cho website WordPress
Th9
Tạo float menu sát lề website WordPress
Th9
Một số plugin bài viết liên quan trên WordPress
Th9