Chào các bạn, trong bài viết này mình sẽ tổng hợp 1 số code CSS đẹp trong thiết kế website. Như các bạn cũng biết, để có 1 website sinh động và đẹp mắt, CSS là 1 phần không thể thiếu. Hãy cùng mình khám phá 1 số code CSS mà mình đã áp dụng nhé.
Các bạn copy đoạn CSS bạn muốn và paste vào file custom.css của theme nhé. Ở đây mình dùng theme Flatsome nên chỉ việc vào tính năng Flatsome -> Advanced -> Custom CSS thôi

Chia sẻ code CSS đẹp cho website
1. Banner hover
/*Hover banner border*/
.banner-hover:hover::before{
transform: scaleX(1);
opacity: 1;
z-index: 1;
}
.banner-hover::before {
content: '';
position: absolute;
top: 10px;
left: 10px;
right: 10px;
bottom: 10px;
border-top: 2px solid #fff;
border-bottom: 2px solid #fff;
box-sizing: border-box;
transition: .5s;
transform: scaleX(0);
opacity: 0;
}
.banner-hover:hover::after {
transform: scaleX(1);
opacity: 1;
}
.banner-hover::after {
content: '';
position: absolute;
top: 10px;
left: 10px;
right: 10px;
bottom: 10px;
border-left: 2px solid #fff;
border-right: 2px solid #fff;
box-sizing: border-box;
transition: .5s;
transform: scaleY(0);
opacity: 0;
}
/*End hover banner*/
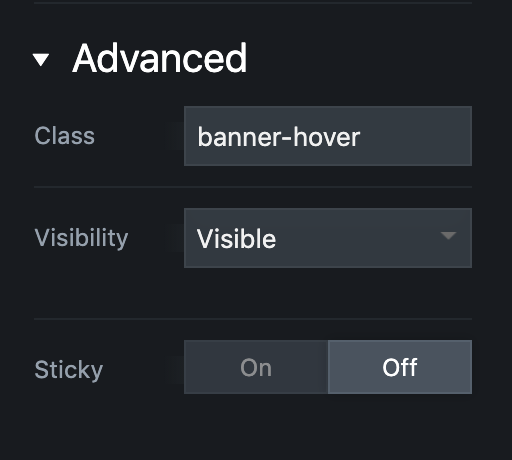
Ở đây mình sẽ thêm class là banner-hover cho element Banner của mình nhé. Các bạn có thể đổi tên tùy ý.
Thêm class banner-hover:

Đây là kết quả:
Như vậy là bạn đã có được 1 đoạn CSS đẹp cho website của bạn rồi.
2. Hover image with link
CSS này sẽ có hiệu ứng khi bạn rê chuột vào 1 hình ảnh nào đó mà có chứa link, và class ở đây mình set là image-hover
.image-hover a{
display: block;
overflow: hidden;
position: relative;
}
.image-hover a:hover {
outline-width:0;
}
.image-hover a:hover::before{
background: rgba(255,255,255,0.5) none repeat scroll 0 0;
bottom: 50%;
top: 50%;
}
.image-hover a:before {
bottom: 0;
content: "";
left: 0;
position: absolute;
right: 0;
top: 0;
transition: all 500ms ease 0s;
z-index: 1;
}
.image-hover a:after {
bottom: 0;
content: "";
left: 0;
position: absolute;
right: 0;
top: 0;
transition: all 500ms ease 0s;
z-index: 1;
}
.image-hover a:hover::after {
background: rgba(255,255,255,0.5) none repeat scroll 0 0;
left: 51%;
right: 50%;
}
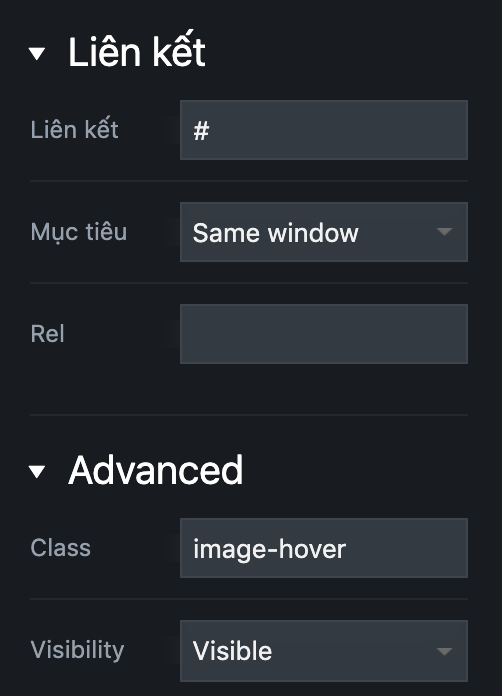
Thêm class image-hover vào element Image của UX builder nhé.




Bài viết liên quan
Cách chèn khung ảnh vào ảnh sản phẩm như Shopee
Tạo bảng Thông số kỹ thuật của sản phẩm bằng plugin Advanced Custom Fields (ACF)
Th2
Hướng dẫn thêm nội dung vào trước và sau giá sản phẩm
Th10
Chia sẻ theme Flatsome 3.14.3
Th9
Tạo float menu sát lề website WordPress
Th9
Một số plugin bài viết liên quan trên WordPress
Th9