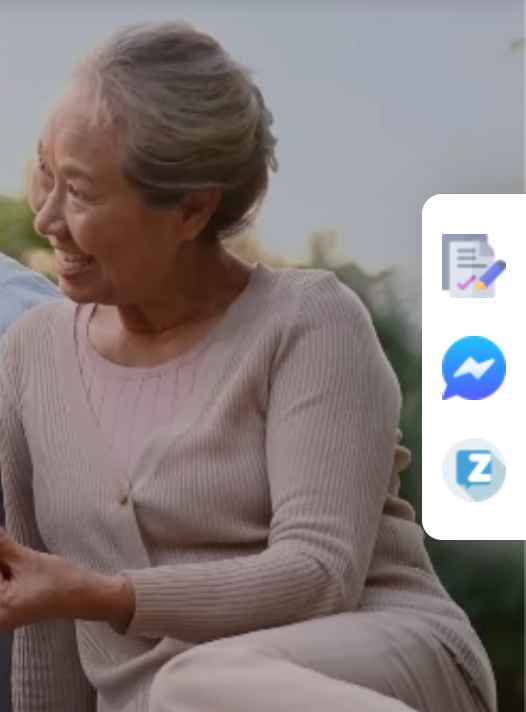
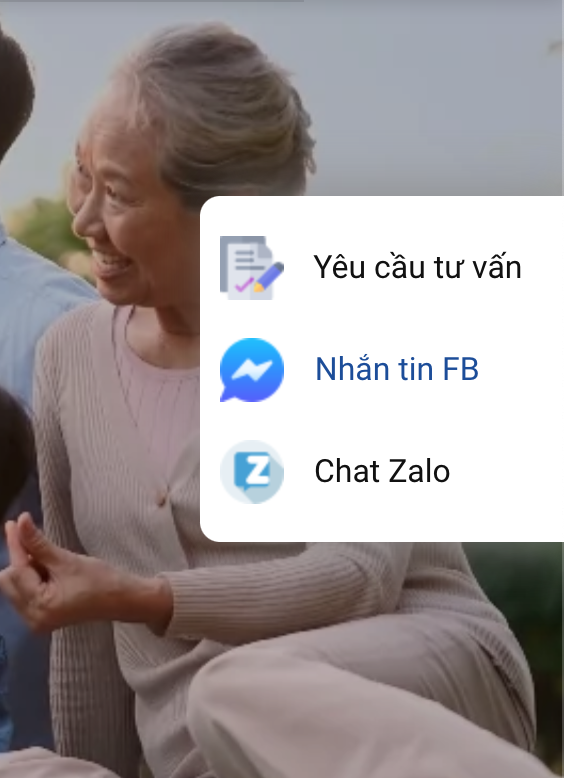
Chào các bạn, hôm nay mình sẽ hướng dẫn các bạn cách tạo float menu ở sát lề phải của website bằng HTML và CSS. Menu này có thể là thanh liên hệ, hoặc nơi để tải tài liệu chung. Các bạn có thể nhìn thấy menu này trên website của mình.
Bằng cách sử dụng HTML và CSS, chúng ta sẽ không sử dụng đến plugin, giúp giảm tải cho server, cải thiện tốc độ của website hơn.
Float menu sát lề dành cho WordPress
Các bạn xem hình ở dưới để hiểu rõ hơn về đoạn code này nhé:


Mình sẽ bày các bạn thêm code vào website nhé.
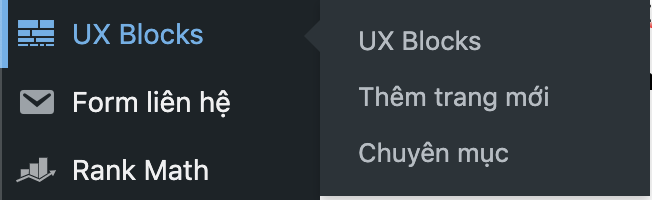
Bước 1: Tạo 1 block mới bằng cách vào UX Block -> Tạo mới

Bước 2: Copy đoạn code dưới đây vào dưới dạng HTML và lưu lại
<style>
.box_fixRight {
position: fixed;
top: 150px;
right: -140px;
width: auto;
transition: all 0.2s ease-in-out 0s;
z-index: 999;
}
.box_fixRight .box_content {
background: #fff;
padding: 10px;
box-shadow: 10px 0px 30px #888888;
border-radius: 10px 0 0 10px;
}
.box_fixRight .box_content .item {
display: block;
padding: 13px 10px 13px 47px;
color: #111;
}
.box_fixRight .box_content .item:hover{color:#184b9b}
.box_fixRight .box_content .item.item_1 {
background: url(https://nguyenhuy.website/wp-content/uploads/2021/09/contract-icon.png) no-repeat left;
}
.box_fixRight .box_content .item.item_2 {
background: url(https://nguyenhuy.website/wp-content/uploads/2021/09/messenger-icon.png) no-repeat left;
}
.box_fixRight .box_content .item.item_3 {
background: url(https://nguyenhuy.website/wp-content/uploads/2021/09/zalo-icon.png) no-repeat left;
}
.box_fixRight:hover {
right: 0;
transition: all 0.2s ease-in-out 0s;
}
@media (max-width: 549px){
.box_fixRight{display:none}
}
</style>
<div class="box_fixRight">
<div class="box_content">
<a href="/lien-he" class="item item_1">Đăng ký tư vấn</a>
<a href="https://www.messenger.com/t/nguyenhuy1308" class="item item_2">Messenger</a>
<a href="https://zalo.me/0907596679" class="item item_3">Zalo</a>
</div>
</div>
Lưu ý: Các bạn thay đường dẫn icon và các nút ở menu theo ý mình nhé.
Bước 3: Sau khi đã lưu, copy shortcode UX block vào Footer Script (vào Flatsome -> Advanced -> Global Settings -> Footer Script)
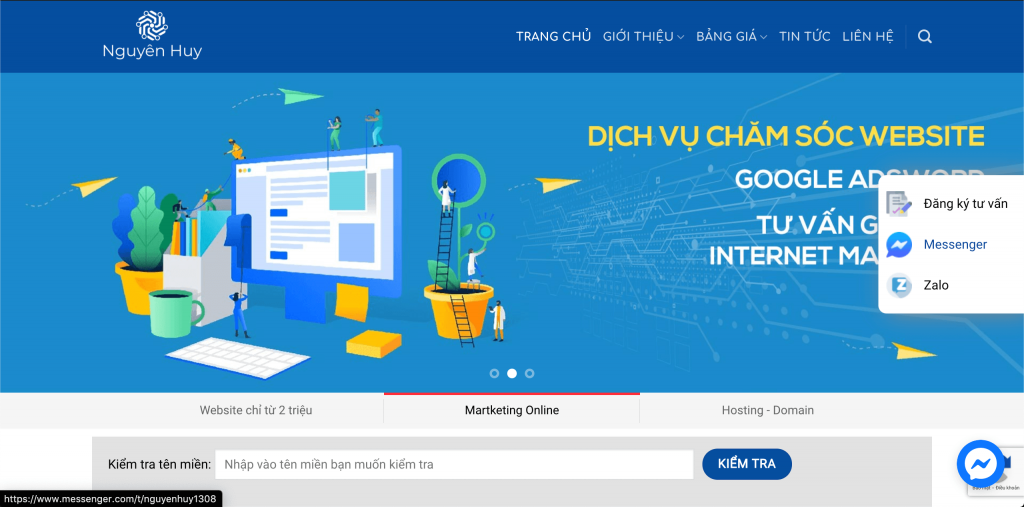
Và đây là thành quả:

Chúc các bạn thành công !!!


Bài viết liên quan
Tạo bảng Thông số kỹ thuật của sản phẩm bằng plugin Advanced Custom Fields (ACF)
Th2
Hướng dẫn thêm nội dung vào trước và sau giá sản phẩm
Th10
Một số CSS đẹp cho website WordPress
Th9
Một số plugin bài viết liên quan trên WordPress
Th9
Code hiển thị lượt xem bài viết trong Flatsome
Th9
Những thay đổi mới trong Flatsome 3.14.3
Th9