Như các bạn đã biết, plugin Rank Math SEO là 1 plugin khá phổ biến hỗ trợ người dùng SEO website. Nó có 1 tính năng giúp người dùng có thể chèn danh sách các câu hỏi hay gặp (hay còn gọi là FAQ – Frequently Asked Question) vào nội dung bài viết.
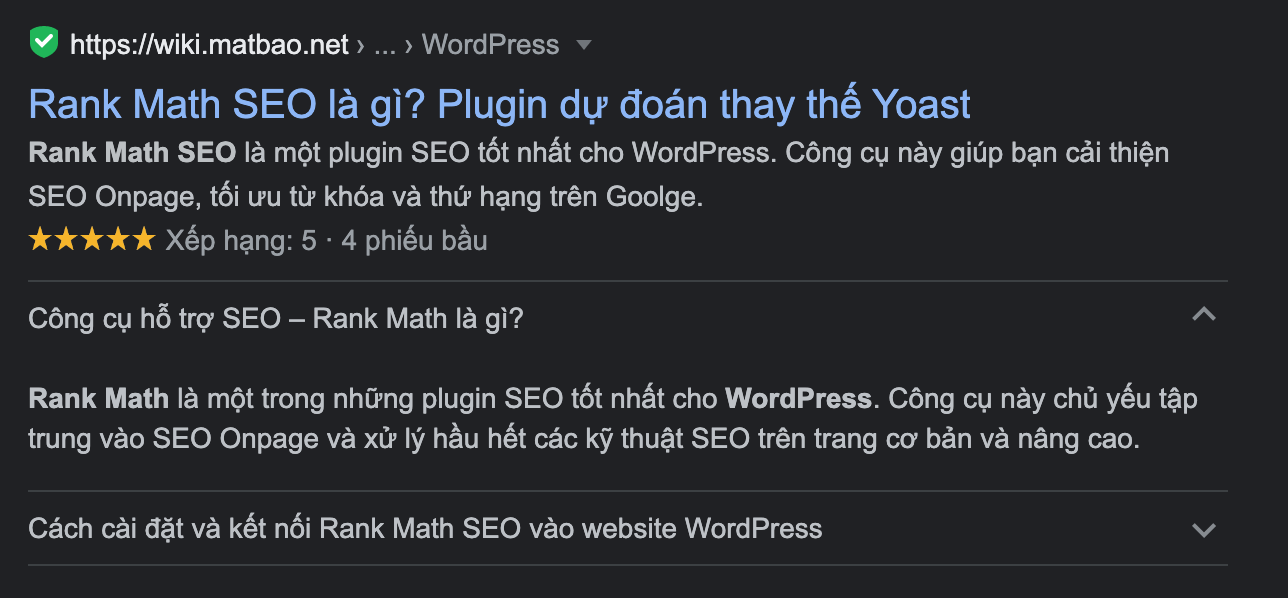
Tính năng này không chỉ tạo FAQ trong bài viết, mà còn hiển thị dạng Câu hỏi – Trả lời này lên trang tìm kiếm của Google

Trong bài viết này mình sẽ hướng dẫn qua cách chèn FAQ vào bài viết có hỗ trợ trong Rank Math SEO, và làm đẹp nó như cách hiển thị của mình.
CÁCH CHÈN FAQ CỦA RANK MATH SEO VÀO BÀI VIẾT
Để chèn được FAQ của Rank Math SEO, bạn phải sử dụng khung soạn thảo kiểu khối (block editor, hay còn gọi là Gutenberg). Nếu bạn dùng plugin Classic Editor thì nhớ chuyển lại qua khung soạn thảo kiểu khối thì mới chèn được nhé.
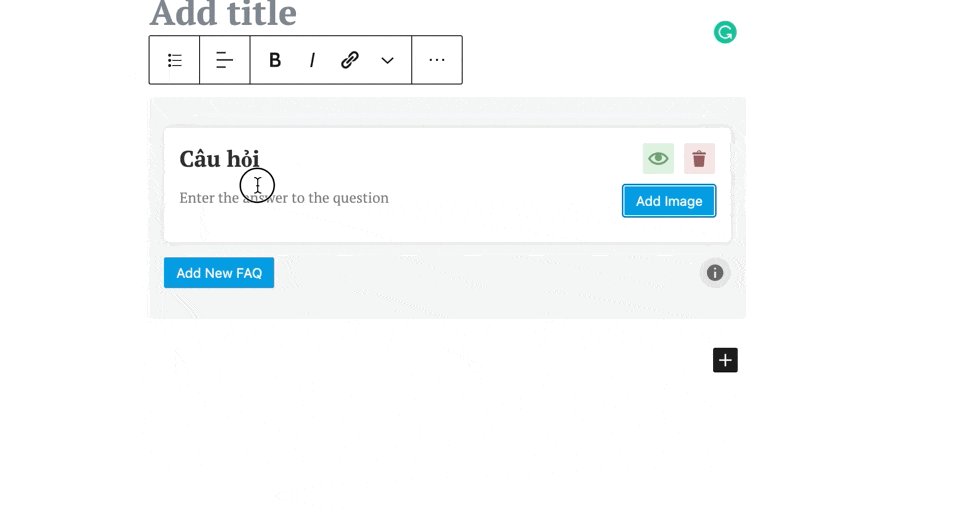
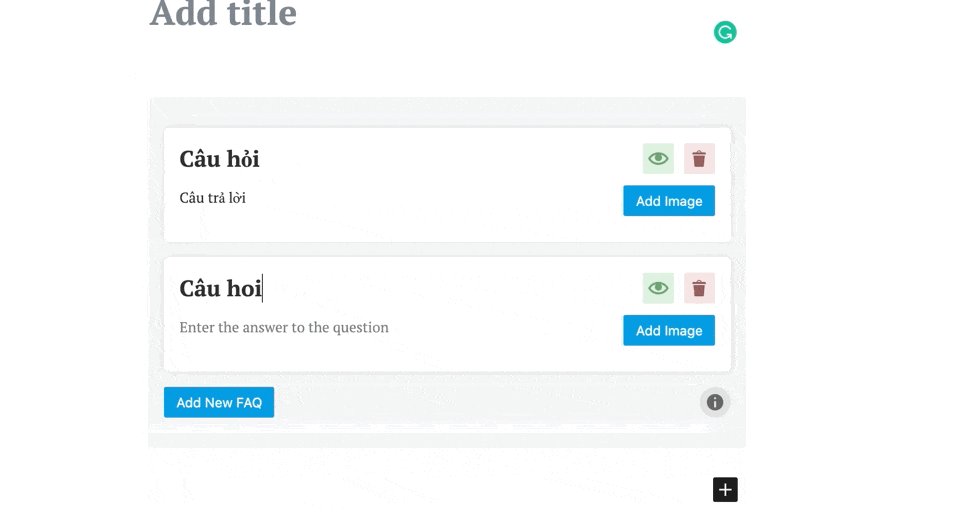
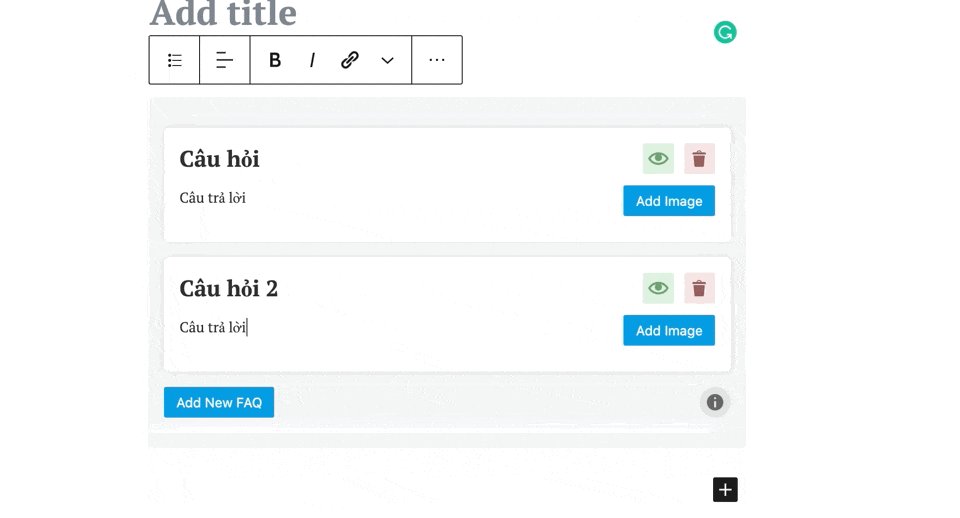
Khi viết bài ở khung soạn thảo kiểu khối, bạn tạo một element với tên FAQ by Rank Math và thêm các câu hỏi, giống như ảnh dưới đây.

Vị trí chèn hay nhất đó là chèn vào cuối bài viết, như một kiểu tóm tắt lại nội dung bạn đã trình bày trước đó theo dạng các câu hỏi để người dùng có thể tìm được thông tin bổ ích tại khu vực này.
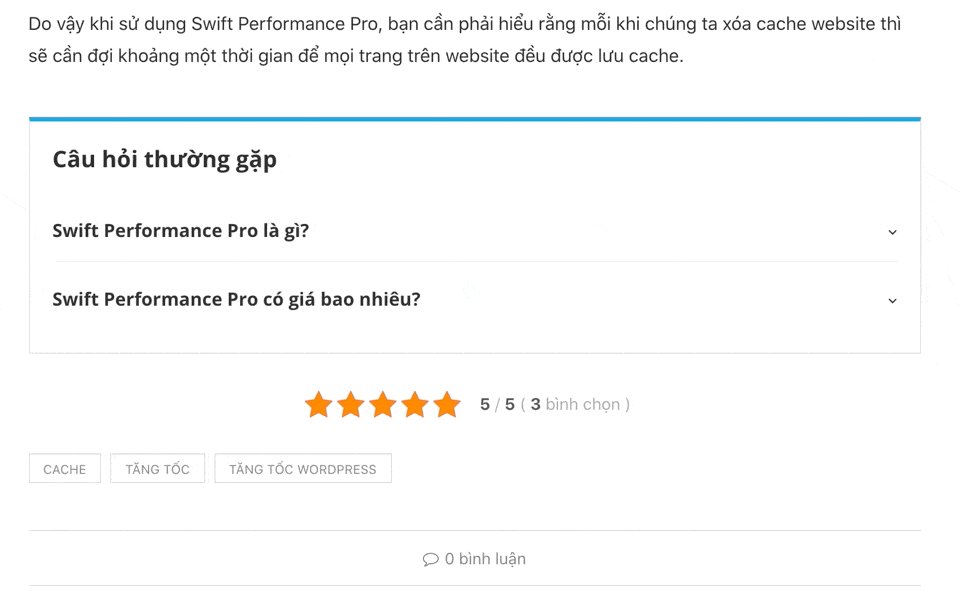
Sau khi thêm hoàn tất, các câu hỏi và câu trả lời nó sẽ hiển thị trong bài viết như kiểu này.

LÀM ĐẸP FAQ CỦA RANKMATH SEO
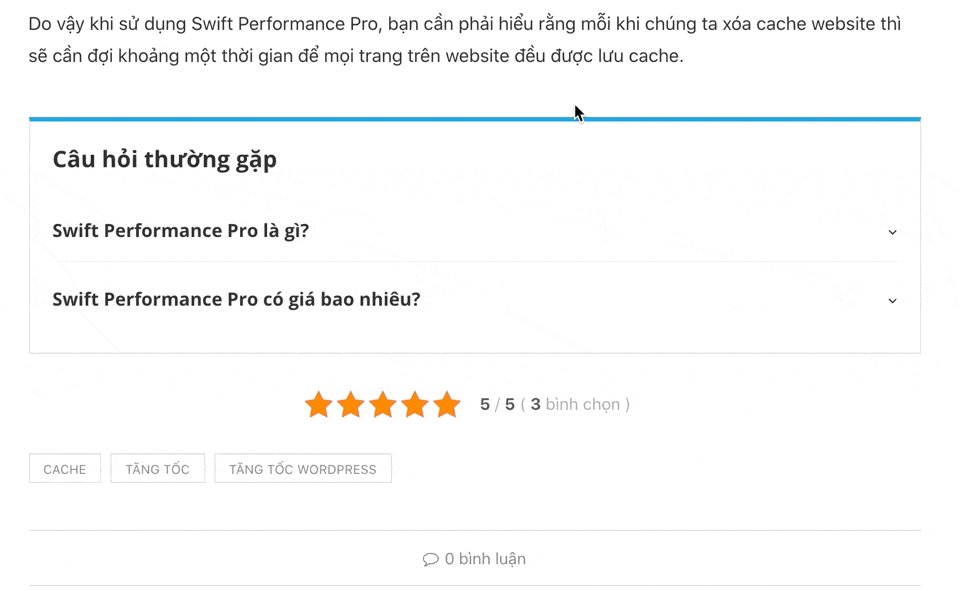
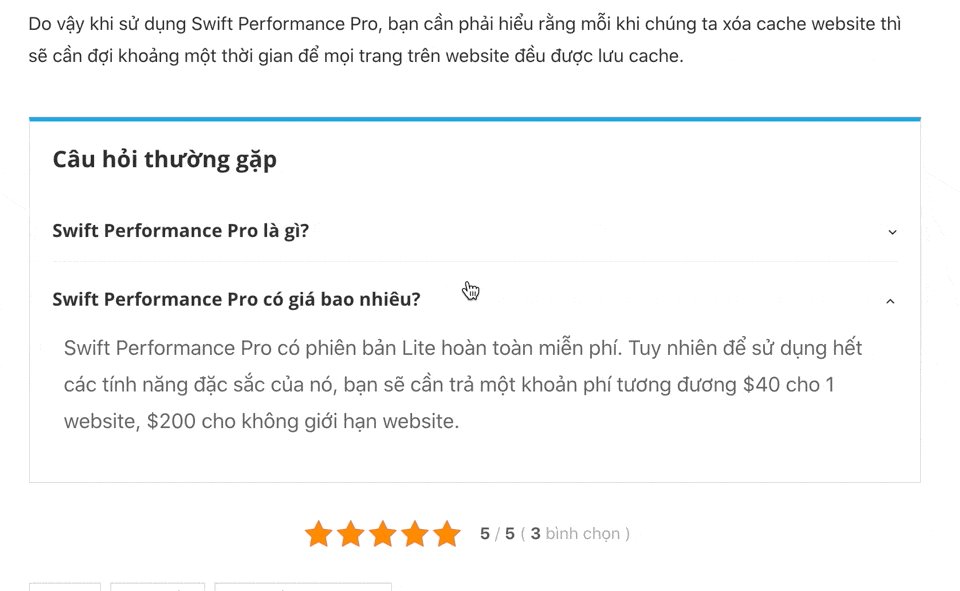
Mặc định phần FAQ nó sẽ hiển thị như một đoạn nội dung bình thường, hoàn toàn không có hiệu ứng accordion như trên blog của mình.
Mình cũng nói luôn là việc hiển thị FAQ kiểu accordion như thế này là mình chôm chỉa từ blog VietMoz. Nếu bạn muốn hiển thị kiểu thế này thì chèn CSS và JavaScript như sau.
Hiện tại mình đang dùng theme Flatsome, vào Flatsome -> Advanced -> Custom CSS sau đó dán đoạn code này vào:
Bạn nhớ thay đường dẫn icon của mình nhé. Sau đó bạn chép đoạn sau vào Footer Script (Flatsome -> Advanced -> Global Settings -> Footer Scripts)
<script>
(function($) {
if ($('body').hasClass('single-post')) {
$('#rank-math-faq').prepend('<h3 class="rank-math-title">Câu hỏi thường gặp</h3>');
$('.rank-math-question').click(function(event) {
if (!$(this).parent().find('.rank-math-answer ').is(":visible")) {
$('.rank-math-question').removeClass('faq-active');
$(this).addClass('faq-active');
$('.rank-math-answer ').hide();
} else {
$(this).removeClass('faq-active');
}
$(this).parent().find('.rank-math-answer ').toggle(300);
});
}
})(jQuery);
</script>
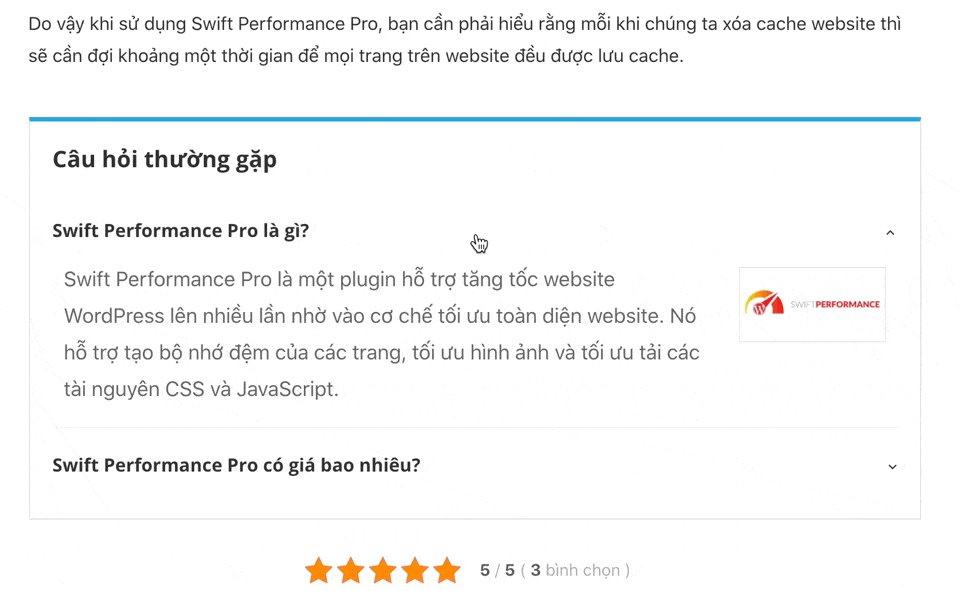
Và đây là kết quả

Chúc bạn thành công
Credit: Thạch Phạm


Bài viết liên quan
Tổng hợp công cụ tìm ý tưởng viết content
Th9
Hướng dẫn sử dụng plugin Rank Math SEO
Th9
Quy trình 7 bước SEO top Google
Th9
Contact us all-in-one button – Plugin tạo nút liên hệ chuyên nghiệp
Th8
Chat Bubble – Plugin tạo nút liên hệ chuyên nghiệp
Th8
WPFomo – Plugin thông báo mua hàng ảo
Th8